※今回はわいわい横町会員さんまたはご入会をお考えの事業者の方向けの情報です。
(わいわい横町について詳しくはこちら:出店のご案内)
これまで、メニューなど商品情報を掲載することはできても、整理することができませんでした。
そのため、本来写真を掲載するためにある店舗写真掲載の機能を使って、商材を区別して表示させている会員様がいらっしゃいました。
そこで、本日の津山瓦版わいわい横町システムのアップデートで、商品情報をカテゴリ分けする機能を追加しました。
(よくわからない方、必要のない方は今まで通りご利用になれますのでご安心下さい。)
使い方は簡単です。
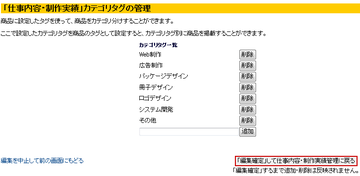
会員様の管理ページにログインし、商品紹介管理にアクセスすると、”カテゴリタグ”というものが追加されています。
ここから、簡単にカテゴリ(タグ)の追加や削除などを行うことができます。
入力ボックスにカテゴリ名を入力して「追加」ボタンを押すとカテゴリ一覧に追加されます。
逆に削除したい時は、削除するカテゴリの横に付いている「削除」ボタンを押すだけです。
実際に更新を反映するには「編集確定」ボタンを押します。
(ボタンを押すまでは確定されないので、中止するにはそのまま前のページに戻ればOKです)
(カテゴリを削除しても商品情報は削除されません)
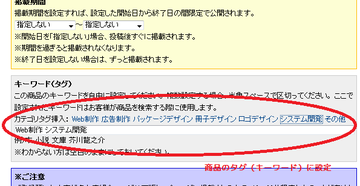
商品をカテゴリを設定するには、商品登録画面の「キーワード(タグ)」に、カテゴリ名を記入します。
(キーボードで入力しなくても、"カテゴリタグ挿入"のリンクを押せば入力ボックスにカテゴリ名が追加されます。)
なお、1つの商品は複数のカテゴリに設定することができます。
その場合はカテゴリ名(タグ)をスペースで区切って記入するだけです。
カテゴリでないものを記入した時は、これまで通り”キーワード”として扱われます。
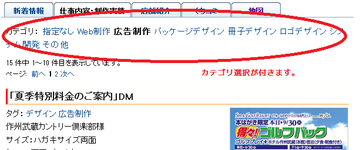
以上で、簡単に商品をカテゴリ付けすることができました。
津山瓦版わいわい横町は今後もパソコン初心者でも簡単に使えて、中・上級者はもっと便利に使えるシステムづくりを目指します。














コメントする